今天要從Layout開始瞭解,因為我要把它給!換!掉!目標進度是做完頁面跳轉![]()
那麼下面是今天的筆記和紀錄。
首先,之前看到的頁面是預設的主模板。
設定主模板的檔案是在Views目錄底下的ViewStart.cshtml,Layout的值就是主模板頁面,所以要換成其他View做為主板只需修改這邊的設定即可(將""內的Layout換掉)。
@{
Layout = "_Layout";
}
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
好的,那我現在把我從網路上找到的網頁模板改一改套上去。
模板來源:https://templated.co/typify
ViewData [“名稱”] = “字串”
ViewData [“名稱”] = 數值
此方法你可以在頁面中留個位子,之後再填上想填的內容。
ViewBag.Key = 值
此方法和上面的ViewData一樣,只存在於當下的請求, 導頁後就被清空,兩者都是將後端資料在前端顯示的方法之一,和ViewData最大的不同在於ViewBag能產生"動態屬性"。
接著,來看看MVC架構中controller怎麼切換views的吧,以下是我在網路上看到的三種基本頁面跳轉方法。
public ActionResult NAME()
{
return View();//返回NAME VIEWS
return View("Create");//返回Create VIEWS
}
public ActionResult NAME (string a, int b)
{
return Redirect("NAME ");//參數可為空的跳轉方法
return Redirect("NAME?b=6");//參數若必須傳遞數值,不可為空,可使用此方法
}
public ActionResult NAME (string a, int b)
{
return RedirectToAction("ActionName ", " ControllerName ");
}
接下來紀錄一下我今天的實作
首先來到我的首頁index.cshtml
@{
ViewData["Title"] = "Home Page";
}
<ul class="actions">
<li><a class="button special" asp-area="" asp-controller="shome" asp-action="Register">Register</a></li>
<li><a class="button special" asp-area="" asp-controller="shome" asp-action="Login">Login</a></li>
</ul>
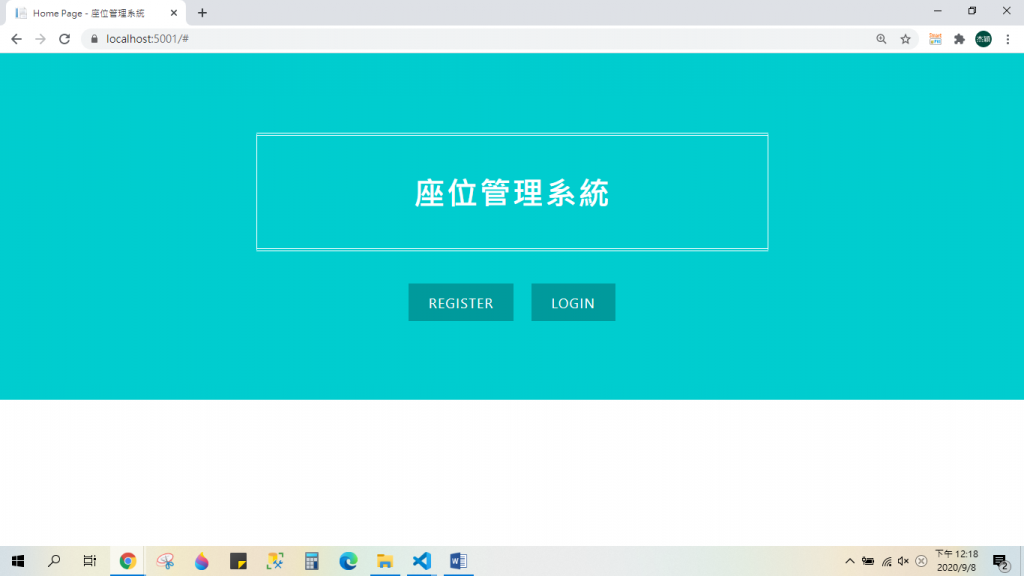
我建了兩個button,對應到day2中我設計的註冊&登入,然後就像前面提到的,@RenderBody()會將我們的程式塞進去,所以我的畫面就變成
接下來試試頁面跳轉,把asp-controller和asp-action填上去
asp-controller="shome" asp-action="Register"
接著來處理controller跟views
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using MvcMovie.Models;
namespace MvcMovie.Controllers
{
public class shomeController : Controller
{
public ActionResult Register()
{
return View();
}
}
}
上面就是我的controller內容,跳頁的方式上面介紹了三種,我選擇對我來說最簡單的方式,直接return view()。
再來,我在views目錄下建立一個對應controller的目錄(目錄名跟controller的名字一樣),然後建立register.cshtml和login.cshtml頁面。
下面是我的register.cshtml,form這裡暫時先不管他,之後再來學怎麼將form送出並存入資料庫。
@{
ViewData["Title"] = "Register Page";
}
<ul class="actions">
<div>
<form asp-action="" method="post">
<div class="row">
ID:
<div class="col"><input name="UID" class="form-control" style="color:blue;"/></div>
PWD:
<div class="col"><input name="PWD" class="form-control" style="color:blue;"/></div>
<div class="col">
<li><input value="Send" type="submit"></li>
</div>
</div>
</form>
</div>
</ul>
今天的成果
click一下register button
DAY3心得:要學的東西真的很多,GOOGLE真的是個好老師,我都邊查遍做,觀念上還有很多不太清楚跟明白的地方,在實作的過程中,希望可以越來越清楚,最後,CSS也好難啊![]() ,版面的美化我放到後面處理,希望這幾天能速速把功能完成。
,版面的美化我放到後面處理,希望這幾天能速速把功能完成。
